Bootstrap product gallery template offers not only a fine responsive framework by also wide range of interface widgets like tabs and navigation bars, table layouts, excellent typography, and wide set of JavaScript widgets that can be used through simply providing the most suitable HTML without even forming a single line of the code. Find the Bootstrap gallery that best fits your project. The best free gallery snippets available. Design elements using Bootstrap, javascript, css, and html. Now UI Dashboard PRO React. Image Gallery using bootstrap 4. LightGallery using jQuery.
Gallery Bootstrap Gallery - examples & tutorial. A stunning collection of responsive galleries created with the latest Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, and many more.
In this article we share with you 3 amazing Bootstrap 4 image gallery templates with awesome hover effects. Just like all our freebies, these templates are completely free to use, fully responsive and very easy to integrate- just copy and paste.
The Templates
The templates are built with the Bootstrap 4 grid component. The HTML is fully compliant with the framework and the CSS is self contained, so when you use it, it won't break the rest of your styles.
Each template a has clean, modern design and unique CSS on-hover effects. For the Lightbox functionality we have used the baguetteBox plugin, which is simple to use and has no dependencies.
How to use
To use any of the templates from the demo, follow these simple steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- Paste the HTML into your project. Make sure you have Bootstrap 4 on that page.
- The styles are located in separate CSS files for each design. Link to the CSS file or copy its contents and add them to your styles.
- For the Lightbox effect add the baguetteBox CSS and JS, and initialize it in a script tag.
Free for Commercial Use
You have all rights to customize and use these templates in both personal and commercial projects. All our freebies are 100% royalty free, no attribution required (our license page). And if you need even more beautiful bootstrap snippets, browse the related articles below.
Bootstrap StudioThe revolutionary web design tool for creating responsive websites and apps.
Learn moreWelcome to another tutorial here on AZMIND! Today we will create a Lightbox Image and Video Gallery using the Bootstrap framework.
The gallery will showcase some images and videos that will open in a lightbox when the user clicks on any of them. Tim kosse filezilla client.
Once opened, the user will have the possibility to interact with the lightbox by scrolling through the images and videos, play / pause the videos, or close the lightbox popup.
This gallery can be used, for example, to create a portfolio page.
In the end, you can download all the files as a handy template.
So, let's begin!
1. Introduction
Before creating this template I went on a search on Google to get some ideas. I found this tutorial which wasn't using any additional JavaScript plugins.
That was the solution I wanted! – I thought.
So I studied it and came up with this template which has some added functionality, like the possibility to embed videos from YouTube/Vimeo, and of course a different design.
Here are all the templates features:
- Bootstrap v4.5.2;
- responsive;
- can embed videos from YouTube / Vimeo;
- can add more rows of images and videos;
- additional sections and elements (working navbar, image backgrounds, etc.) to create a fully functional web page;
- CSS animations.
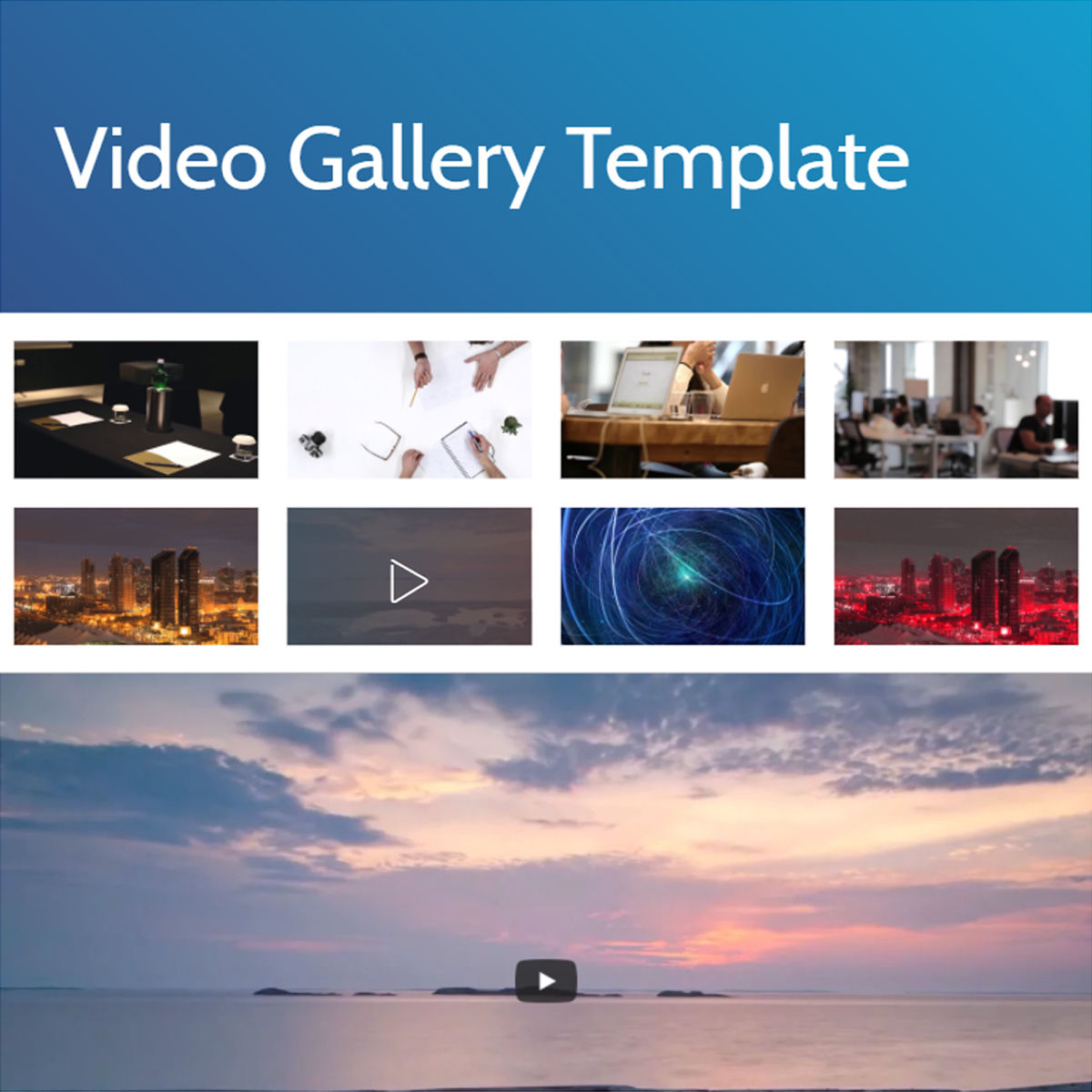
And here are some preview images of what we are going to create: Spotify artist account cost.
The image and video gallery: Create your own template free.

The opened Lightbox popup:
Don't miss:Bootstrap Hamburger Menu with Animations: Free Template + Tutorial
2. The HTML
The biggest part to understand in this tutorial is the HTML code.
We don't have very much CSS and JavaScript code here, although the little code we have is very important (more on that later).
We will use the Bootstrap Modal and Carousel components, which will do the most work. Thanks, Bootstrap creators! 😉
I will show only the code of the gallery, not that of the other sections of the page. If you want to see all the code, you can find it in the file 'index.html' when you download the template below.
The Gallery

The opened Lightbox popup:
Don't miss:Bootstrap Hamburger Menu with Animations: Free Template + Tutorial
2. The HTML
The biggest part to understand in this tutorial is the HTML code.
We don't have very much CSS and JavaScript code here, although the little code we have is very important (more on that later).
We will use the Bootstrap Modal and Carousel components, which will do the most work. Thanks, Bootstrap creators! 😉
I will show only the code of the gallery, not that of the other sections of the page. If you want to see all the code, you can find it in the file 'index.html' when you download the template below.
The Gallery
So, let's start by creating the gallery, here is the code:
The gallery is just a collection of images organized in 2 rows and 3 columns. For the videos, I have used 2 image previews: we don't embed videos here, we will do that only in the lightbox.
Also, make sure to use the same aspect ratio for all the images, I have used an aspect ratio of 16:9.
I use the same images for both the gallery and the lightbox, but you can also use different images, with different sizes, etc.
Now, the important part: we use some data-* attributes to open the modal popup and to position the carousel on the correct slide.
- we use data-toggle='modal' data-target='#myModal' on the images' div container to open the modal;
- and data-target='#myCarousel' data-slide-to='slide_number' on the 'img' tag to position the carousel on the desired / correct slide.
The 'data-target' attributes have the 'id' of the elements that they must open: the modal and the carousel, respectively '#myModal' and '#myCarousel'.
You can read more about all these attributes in the Bootstrap documentation for each component (Modal and Carousel) which I have linked to above.
The classes 'wow fadeInUp / fadeInDown' are not needed, I have added them only for the animations.
The Lightbox
Now, we will create the Lightbox popup, here is the code:
As you can see, we use the Carousel component inside a Modal component, as suggested by the tutorial which I linked to in the introduction.
As we said before, the id tags of the modal and the carousel should be the same as the 'data-target' attributes of the gallery: 'myModal' and 'myCarousel' (see previous paragraph, 'The Gallery').
The carousel has previous and next controls, and also indicators.
For the videos, we use the responsive embeds Bootstrap utility.
Again, images should have an aspect ratio of 16:9 which is the same ratio we use for the embedded videos.
On the other hand, if your videos have a different aspect ratio (for example 4:3), use the same ratio for images too.
Read also:Bootstrap Carousel with Videos, Images and Captions: How To + Template
Bootstrap Gallery Template Codepen
3. The CSS
The CSS code is in the file 'style.css' (folder '/assets/css/'). Here I will show only the code I have used for the gallery.
You can style the gallery as you like, of course. In this case, I have used the code below to position the indicators and controls outside the images and videos, so they don't block the videos' buttons (play, pause, volume, etc.).
I have also changed the colors of the controls' arrow icons. By the way, to set the color, just change this property 'fill='%235a6268′': the color is the '5a6268' hexadecimal value.
Now, the gallery and lightbox don't need any additional code to make them responsive, they are already responsive.
For the other sections of the page, I have used some CSS Media Queries that you can find in the file 'media-queries.css' (folder '/assets/css/');
4. The JavaScript (jQuery)
We need to add one last thing to our lightbox to make it perfect 😉 , actually two things:
- we want to stop the video which is playing when the user closes the modal popup;
- and we also want to stop the current video when the user scrolls to the next slide.
We will do this with some jQuery code in the file 'scripts.js' (folder '/assets/js/'). In that file, there is also some code for other sections of the page which I'm not showing.
First, let's stop the video when the modal closes:
We use the 'hidden.bs.modal' event as the documentation suggests, which is fired when the modal has finished closing.
When this happens, we just set the iframe's 'src' attribute to the same URL, for all videos (each video, its own URL), which makes them stop and 'load' again.
I chose this solution which is simple and works well, but let me know if you find any other solution, which maybe is 'cleaner' than this one.
For example, you can experiment with the YouTube and Vimeo API, and see if you can make it work by sending Play/Stop commands to the videos.
Next, let's stop the video when the carousel moves to the next slide:
Following the documentation, we use the 'slid.bs.carousel' event which is fired when the carousel has finished sliding.
When that happens, we check if the previous slide is a video. If so, we replace its iframe's 'src' attribute as we did before for the modal. This makes the video stop playing and reloads it.
5. Demo, Download and License
DOWNLOAD: Bootstrap Lightbox Gallery (966 downloads)
LICENSE:
You can use this template as you like, in personal or commercial projects. Just don't sell it as is.
6. Conclusion
That's all for this tutorial! We just created a responsive lightbox gallery with Bootstrap and some of its components, and with no additional JS plugins.
Bootstrap Video Gallery Template Free
As you can see, in this case, Bootstrap takes care of the most important parts of the work – we just have to tweak the code here and there to create the final design and set up the desired behavior.
What do you think? Do you have any questions or suggestions? Let me know in the comments.
Stay Updated
Subscribe to the Azmind Newsletter and I'll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
Bootstrap 4 Gallery
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.

